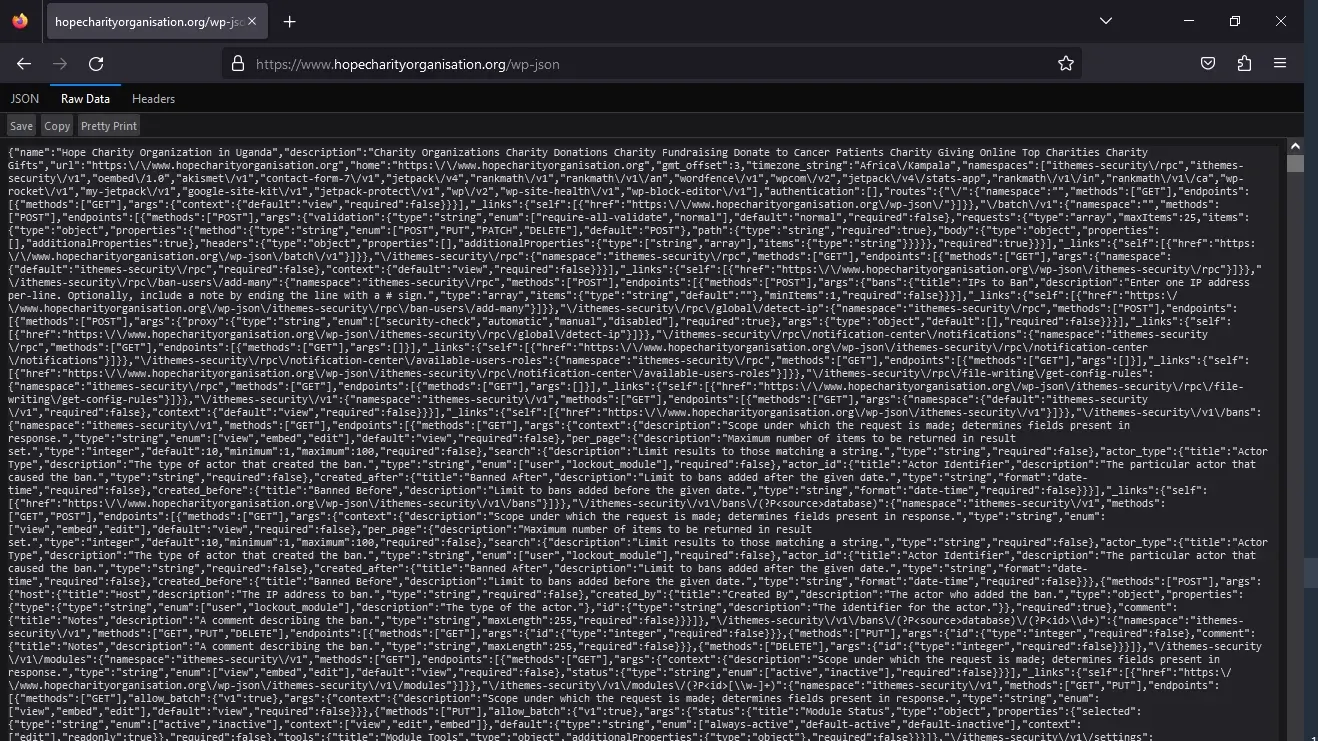
WordPress REST API Errors, How To Fix them? – For Developers
February 3, 2023
Ultimate Guide to Mobile App Development to Any Start-up
October 13, 2024Table of contents
ShowHide- Our Step-By-Step Guide to Mobile App Development in Uganda
- EXPLORING MOBILE DEVICE PLATFORMS
- MOBILE APP DEVELOPMENT PROCESS
- STRATEGY
- ANALYSIS AND PLANNING
- UI OR UX DESIGN
- THE MAIN STEPS IN UI/UX DESIGN INCLUDE:
- RESEARCH AND ANALYSIS:
- WIREFRAMING:
- PROTOTYPING:
- VISUAL DESIGN:
- USABILITY TESTING:
- ITERATION AND REFINEMENT:
- HANDOFF TO DEVELOPMENT:
- APPLICATION DEVELOPMENT
- BACK-END/SERVER TECHNOLOGY
- API
- MOBILE APP FRONT-END
- THERE ARE FOUR MAJOR DEVELOPMENT APPROACHES WHEN BUILDING MOBILE APPLICATIONS.
- CROSS-PLATFORM NATIVE MOBILE APPLICATIONS
- HYBRID MOBILE APPLICATIONS
- PROGRESSIVE WEB APPLICATIONS
- INTEGRATIONS
- AGILE DEVELOPMENT APPROACH
- VERSION CONTROL SOLUTIONS
- APPLICATION TESTING
- APP TESTING BEST PRACTICE APPROACH
- USER EXPERIENCE TESTING
- FUNCTIONAL TESTING
- WHY FUNCTIONAL APP TESTING?
- PERFORMANCE TESTING
- SECURITY TESTING
- APIS SECURITY TESTING
- LOG-IN SESSIONS AND USER CREDENTIALS
- DEVICE AND PLATFORM TESTING
- APPLE IOS APP TESTING
- APP TESTING TOOLS
- AUGMENTED REALITY AND AI CAPABILITIES APP TESTING
- MOBILE APP TESTING
- MOBILE TESTING STRATEGY
- DEPLOYMENT & SUPPORT
- MOBILE APPLICATION STORE SUBMISSION
- HOW TO ENSURE THE SUCCESS OF YOUR APP AFTER THE LAUNCH
- FEEDBACK AND SUGGESTIONS
- HOW LONG DOES IT TAKE TO MAKE AN APP?
- HOW MUCH DOES IT COST TO MAKE A MOBILE APP?
- LASTLY, FOR THE SUCCESS:
EXPLORING MOBILE DEVICE PLATFORMS
- Mobile App Development: Unveiling the process of creating software applications for mobile devices and accessing remote computing resources.
- iOS vs. Android: Analyzing the two leading mobile platforms—iOS by Apple Inc. and Android by Google and their unique characteristics.
- Software Development Kits (SDKs): Understanding the distinct SDKs and development toolchains required for iOS and Android app development.
- Device Compatibility: Highlighting how iOS exclusively runs on Apple devices, while Android is open to various manufacturers meeting specific requirements.
- Market Dominance: Exploring the widespread usage of iOS and Android platforms in today's mobile devices market.
- Testing and Backend Services: Discussing the crucial aspects of testing mobile apps on target devices and implementing backend services through APIs.

STRATEGY
Strategy in mobile app development involves careful planning, market research, and defining goals. It includes understanding the target audience, determining core features, and establishing a monetization strategy. This phase sets the direction for the entire development process, ensuring a solid foundation for success.
- In this phase, we will:
- Define your app’s purpose
- Identify your app’s audience
- Research the competition
- Establish the app’s goals and objectives
Start-up Mobile app development cost might be $5000 to $200,000 for a large enterprise in Uganda, taking 4-6 months. The strategy focuses on the app's vision for the next development phase.
ANALYSIS AND PLANNING
The analysis and planning phase in mobile app development involves conducting thorough research, gathering requirements, and creating a detailed project roadmap. This phase is crucial for understanding user needs, defining app functionalities, and determining the technical specifications required for development. Through careful analysis and planning, potential challenges are identified, and strategies are formulated to overcome them. The outcome of this phase provides a solid foundation for the subsequent design and development stages of the app.
UI OR UX DESIGN
The UI/UX design phase in mobile app development focuses on creating an intuitive and visually appealing user interface. It involves wireframing, prototyping, and iterating on the design to ensure a seamless user experience. The UI design focuses on the aesthetics, layout, and visual elements of the app, while the UX design focuses on enhancing usability and user satisfaction. By considering user behavior, preferences, and industry best practices, a well-crafted UI/UX design ensures an engaging and user-friendly app interface.
“We will Unleash seamless user experiences with a polished app design.”
THE MAIN STEPS IN UI/UX DESIGN INCLUDE:
RESEARCH AND ANALYSIS:
Conducting user research, competitor analysis, and understanding business goals to gather insights and define design requirements.
WIREFRAMING:
Creating a basic layout and structure of the app's interface, outlining key elements and user flow without focusing on visual aesthetics.
PROTOTYPING:
Developing interactive prototypes to simulate user interactions and test the app's functionality and usability.
VISUAL DESIGN:
Applying visual elements, such as color schemes, typography, and imagery, to create an appealing and cohesive visual design that aligns with the brand and enhances the user experience.
USABILITY TESTING:
Conducting user testing sessions to gather feedback on the design, identify pain points, and make necessary improvements to enhance usability.
ITERATION AND REFINEMENT:
Iterating on the design based on user feedback and refining the interface to optimize user experience, usability, and visual appeal.
HANDOFF TO DEVELOPMENT:
Collaborating with developers to ensure a smooth transition of the design, providing design assets and specifications for implementation.
APPLICATION DEVELOPMENT
App development typically takes place after the UI/UX design phase. Once the design has been finalized, including wireframes, mockups, and prototypes, the development phase begins.
Before actual development/programming efforts start, you will have to:
- Define the technical architecture,
- Pick a technology stack, and
- Define the development milestones.
In addition to the points above, if the scope of your mobile app development in Uganda includes technologies such as Augmented Reality (AR) and Artificial Intelligence (AI), you will need to verify that your app development team has the capabilities to design and implement them. Taking such a technological approach will enable your app to provide atypical, rich user experiences. Thus, greatly differentiating your app from those existing in the market and your company from its competitors.
A typical mobile app project is made up of three integral parts: back-end/server technology, API(s), and the mobile app front-end.
BACK-END/SERVER TECHNOLOGY
This includes database and server-side objects needed to support mobile app functionality. If you are using an existing back-end platform, you might require modifications for your new mobile product.
API
An Application Programming Interface (API) is a method of communication between the app and a back-end server/database. Leveraging microservice-based architecture with proper encryption standards allows companies to create a scalable and secured interface for data exchange between the front-end and back-end of mobile apps.
MOBILE APP FRONT-END
The front end is the native mobile app an end-user installs and interacts with on their mobile devices. In most cases, mobile apps consist of interactive user experiences that rely on real-time data and require network connectivity between the app’s front end and back end. In some cases, apps might be required to work offline and utilize data storage on the mobile device.
THERE ARE FOUR MAJOR DEVELOPMENT APPROACHES WHEN BUILDING MOBILE APPLICATIONS.
Native mobile applications are written in the platform’s programming language and frameworks and run directly on the operating system of the device such as iOS and Android. Native mobile apps provide the best performance and user experience.
CROSS-PLATFORM NATIVE MOBILE APPLICATIONS
Now, cross-platform native mobile applications can be written in a range of programming languages and frameworks like React Native, Flutter, Xamarin, Swiftic, Ionic, Apache Cordova, JQuery Mobile, Native Scripts, Sencha Ext JS, and Onsen UI, and then compiled into a native application that runs on the device’s operating system. Cross-platform mobile apps are a good fit for simpler mobile applications that don’t require native device features and apps don’t have to be updated as soon as new OS frameworks are released.
HYBRID MOBILE APPLICATIONS
Hybrid Mobile Apps are built with standard web technologies, including JavaScript, CSS, and HTML5, and then bundled as app installation packages. A web container offers a browser runtime and a bridge for native device APIs using Apache Cordova. Hybrid mobile applications are a good option for companies that want to repurpose existing web applications and have a moderate budget.
PROGRESSIVE WEB APPLICATIONS
Your Progressive web applications provide an alternative approach to traditional mobile app development that sidesteps app store delivery and app installations. They are web applications that use browser capabilities including working offline, running a background process, and adding a link to the device's home screen. This creates an ‘app-like’ user experience. PWAs are a good option for apps that have limited functionality and require working offline.
INTEGRATIONS
Mobile app development can require integration with external APIs, allowing them to rapidly integrate, use, and consume the most common capabilities into their application.
These include:
- Single and Multi-factor authentication services for user sign-up / sign-in
- Push notifications
- Payment processing
- Location tracking
- Analytics for tracking user engagement
- Social media integration
- Media Access
- Cloud data storage
- Chat integration
- CRM connectivity
- Voice and conversational bots
AGILE DEVELOPMENT APPROACH
Mobile technologies advance much faster with new versions of mobile platforms. Furthermore, new mobile devices are released every few months. With platforms and devices rapidly changing, agility is essential to launch mobile apps within timelines and budgets. Defining development milestones as part of the agile development plan supports developing your mobile application in iteration. If time-to-market is a priority, use an agile development approach.
VERSION CONTROL SOLUTIONS
During the development stage, mobile app developers can use version control solutions like GitHub to manage and share source code with other app developers on the team. Before starting mobile development, your team can establish a procedure for managing source code and generating app development builds for app QA testing.
After each development milestone, the mobile app is passed on to the app testing team for validation. Include crash tracking and log reporting through programs like Sentry and Crashlytics. This will benefit in troubleshooting technical errors generated while using your app.
APPLICATION TESTING
Performing thorough quality assurance (QA) testing during the mobile app development process makes applications stable, usable, and secure. To ensure comprehensive QA testing of your mobile apps, you first need to prepare test cases that address all aspects of app testing.
Similar to how use cases drive the process of mobile app development, test cases drive mobile app testing.
APP TESTING BEST PRACTICE APPROACH
Test cases guide your team to perform test steps, record test results for software quality evaluation, and track fixes for retesting. A best practice approach is involving your QA team in the Analysis and Design stages. Their familiarity with your app’s functional requirements and objectives will help produce accurate test cases. Many companies also prefer test-driven development and test automation. This requires additional efforts in developing and maintaining tests, and your engineering team will have to weigh in on the pros and cons of implementing testing automation. Your app should undergo the testing methods below to deliver a quality solution.
USER EXPERIENCE TESTING
A critical step in mobile app testing is to confirm that the final implementation matches the user experience as created by the app design team. Visuals, workflow, and interactivity are what will give end users a first-hand impression of your app. Make sure that your app employs consistent fonts, style treatments, color schemes, and padding between data, icon design, and navigation. Ensuring that your app matches the original design guidelines will have a direct impact on its user adoption.
FUNCTIONAL TESTING
The accuracy of your mobile app functionality is essential to its success. While it’s difficult to predict every end user’s behavior and usage scenario, functional (or function) testing allows you to establish that nearly every possible behavior has been proven to work.
The functionality of your app should be tested by many users to cover as many potential testing conditions as possible. You might be surprised to catch bugs when two different users test the same feature but get different outcomes. For example, both users can fill out the same form, but both might enter different data – which could lead to discovering a defect.
WHY FUNCTIONAL APP TESTING?
The purpose of functional testing is to ensure that users can use your app’s features and functionality without any issues. It can be broken down further into system testing (the app working as a whole), and unit testing (individual functions of the app operating correctly).
If you are building an app for both iOS and Android mobile platforms, then your functional testing should include a feature comparison between both versions of your mobile app.
PERFORMANCE TESTING
There are many quantitative criteria available to measure your app’s performance.
- Is the size of your app bigger than it should be?
- How well is your app responding to user requests?
- How fast are the app’s screens loading?
- Is your app draining the phone battery, or causing memory leaks?
- Does your app leverage network bandwidth efficiently?
Even when your app passes basic performance criteria, test the app, API, and backend for load by simulating the maximum number of concurrent users. Your app should be able to handle the load and perform well even when usage spikes.
SECURITY TESTING
Security is of utmost concern for enterprise mobile apps. Any potential vulnerability can lead to a hack. Many companies hire outside agencies to perform thorough security testing on their applications. However, your QA and development teams can take a few simple measures to help secure your app.
APIS SECURITY TESTING
Any APIs used by your app for interfacing with the backend must use the “HTTPS” protocol and include additional authentication for API access. This is a standard way to secure communication between your app and its backend. Note: You must have an SSL certificate installed on your backend for this to work correctly.
LOG-IN SESSIONS AND USER CREDENTIALS
If your app requires users to log in, these log-in sessions should be tracked on the device and the backend. User sessions should be terminated by the system when a user has remained idle for an extended time (typically ten minutes or less on a mobile app). If your app stores user credentials on the device to make it convenient for them to re-login, then you must ensure it’s using a trusted service. For example, iOS provides the Keychain feature that can be used for storing a user’s account details for a specific app.
Data entry forms within your mobile app should be tested to ensure there is no data leakage.
DEVICE AND PLATFORM TESTING
On average, new mobile devices enter the market every 12 months with new hardware, firmware, and design. Mobile operating systems are updated every few months.
Multiple mobile device manufacturers like Samsung, LG, HTC, and Motorola use the open-source Android platform, but they customize the platform for their mobile devices, which come in different sizes and form factors.
APPLE IOS APP TESTING
Compare that to Apple, which has a more controlled environment, since they own and manage both the hardware and the OS. However, there are multiple iPhone & iPad (Apple iOS) devices on the market.
This is where testing during the mobile app development process differs significantly from web app testing.
APP TESTING TOOLS
You can get away by testing your web app just on the Chrome browser in a Windows environment or using a service like BrowserStack to test across multiple browsers and different resolutions. However, your mobile app must be tested on multiple mobile devices or device simulators to ensure the smooth working of your app for all users. You can also leverage test farm services to test your app across multiple devices, OS versions, and simulating concurrent users.
AUGMENTED REALITY AND AI CAPABILITIES APP TESTING
If you are building mobile apps with features requiring augmented reality and AI capabilities, you will require devices that support these technologies. That calls for specific test conditions and environments to validate these functions.
MOBILE APP TESTING
Mobile app testing on all mobile devices, ongoing support costs, and the headaches of mobile device management add to mobile app complexity. These are the primary reasons why many companies build their enterprise mobile apps for a single mobile platform and often provide mobile devices to their employees. In our experience, most companies tend to develop their enterprise mobile apps first with Apple’s iOS mobile platform. Android platform version is more often a secondary concern.
MOBILE TESTING STRATEGY
Testing is imperative to an app’s success. It encompasses a substantial section of our overall mobile app development process. Possessing and implementing a comprehensive mobile testing strategy is a must for delivering quality mobile apps.
During the testing phase, there are many ways to distribute your app development builds to the testers. The most common approach with iOS apps is using the Test flight and for Android apps over-the-air (OTA) installs or through Google Play.
DEPLOYMENT & SUPPORT
To release your native mobile app you must submit it to the appropriate app store, Apple App Store for iOS apps, and Google Play for Android apps. However, you will need a developer account with Apple App Store and Google Play Store before launching your mobile app.
MOBILE APPLICATION STORE SUBMISSION
While packaging your app for app store submission, use a name and bundle identifier that is different from the QA version of your app. This will help you separate the QA and production versions of your app. This way you can continue to test future upgrades to your app before releasing them.
An app’s release in the app store requires preparing metadata including:
- Your app’s title
- App store screenshots
- Short description
- Description
- Category
- Keywords
- Launch icon
- Banner graphic
- Promotional video
If your app requires users to log in, then you will need to provide a test user account as part of the submission process. Once submitted, apps go through the app store review process. This may take a few days, depending on the quality of your app and how closely it follows the app store’s guidelines. If rejected, you will be notified with a reason for rejection. After correcting the issues, you can resubmit the app and go through additional reviews until the app is approved and published in the app store.
HOW TO ENSURE THE SUCCESS OF YOUR APP AFTER THE LAUNCH
After your app becomes available in the app stores, monitor its usage through mobile analytics platforms and track Key Performance Indicators (KPIs) to measure your app’s success. Frequently check crash reports or other user-reported issues.
FEEDBACK AND SUGGESTIONS
Encourage users to provide your company with feedback and suggestions for your app. Prompt support for end-users and, if necessary, frequently patching the app with improvements will be vital to keeping users engaged. Unlike web apps where patch releases can be available to app users instantly, mobile app updates will have to go through the same submission and review process as the initial submission. Moreover, with native mobile apps, you have to continually stay on top of technology advancements and routinely update your app for new mobile devices and OS platforms.
HOW LONG DOES IT TAKE TO MAKE AN APP?
The answer depends on functionality and other aspects, just as the time needed to build a mass-produced economy car is not the same as a handmade luxury vehicle. The project scope is vastly different for a low-complexity mobile app, or one that is moderate complexity or high.
On the low end, a strong development team can produce an app in eight to ten weeks. The same team could deliver a moderate complexity app in four to six months. And that same team would need the better part of a year to build a high-complexity app along the lines of Facebook, Uber, Netflix, TikTok, Instagram, Amazon, eBay, TripAdvisor, or Duolingo. How long does it take to make an app? you’ll understand what goes into producing a proper timeline to deliver your app.
HOW MUCH DOES IT COST TO MAKE A MOBILE APP?
Again, the answer depends on functionality and a host of other conditions. With that in mind – along with what you’ve read in this article so far – you can see that even a low-complexity mobile app requires an experienced team and a systematic process.
You may also now see how the idea that mobile apps are built in a week and cost under $5,000 is a myth. Unfortunately, the gig economy and news coverage of overnight successes promote the notion that successful mobile apps are inexpensive and easy to build. In our experience, the average cost of mobile app development ranges from $1000 – $200,000 and might cost even more for advanced mobile applications. For example, costs for creating pilot/MVP versions of popular apps like Instagram, Uber, and Airbnb have ranged from $200,000 to $615,000. How much does it cost to make an app? you’ll get a better sense of when a developer is providing you with an honest estimate and when a developer is offering one that’s too good to be true.
LASTLY, FOR THE SUCCESS:
The success of your mobile app development initiative will depend on how effectively you have executed this mobile development process. Much like any other software program, app development is an ongoing process, and supporting your mobile products after launch will help maintain their usage and reward you with a multifold return on your investment.
At Trophy Developers we have provided mobile application development support to companies across Education, finance, healthcare, construction, retail, consumer products, logistics, industrial engineering, and entertainment. We have both 100% Uganda-based & US-based engineering teams with expertise in mobile, cloud, AR, VR, AI, and IoT. After reviewing our mobile application development process, what questions do you have about making your idea into a successful app? How can we be of further help? Contact us if you would like to consult with our team regarding your mobile development or other digital initiatives.